NZTE’s Pallet Design System
Product
Design System
Role
Co-designer
Tools
Figma, Storybook, Chakra UI
Timeline
2024 - Ongoing
Overview
Pallet is NZTE’s new, cross platform design system to service all of NZTE’s digital products. Pallet is made up:
Tokens (colors, spacing, icons etc.)
Components
Patterns
Equivalent code base and Storybook documentation
As an early adopter and contributor to the system, I've had the opportunity to design and document a number of core components as well as helping to establish collaboration guidelines and best practices to ensure successful adoption into our day-to-day workflow.
Outputs
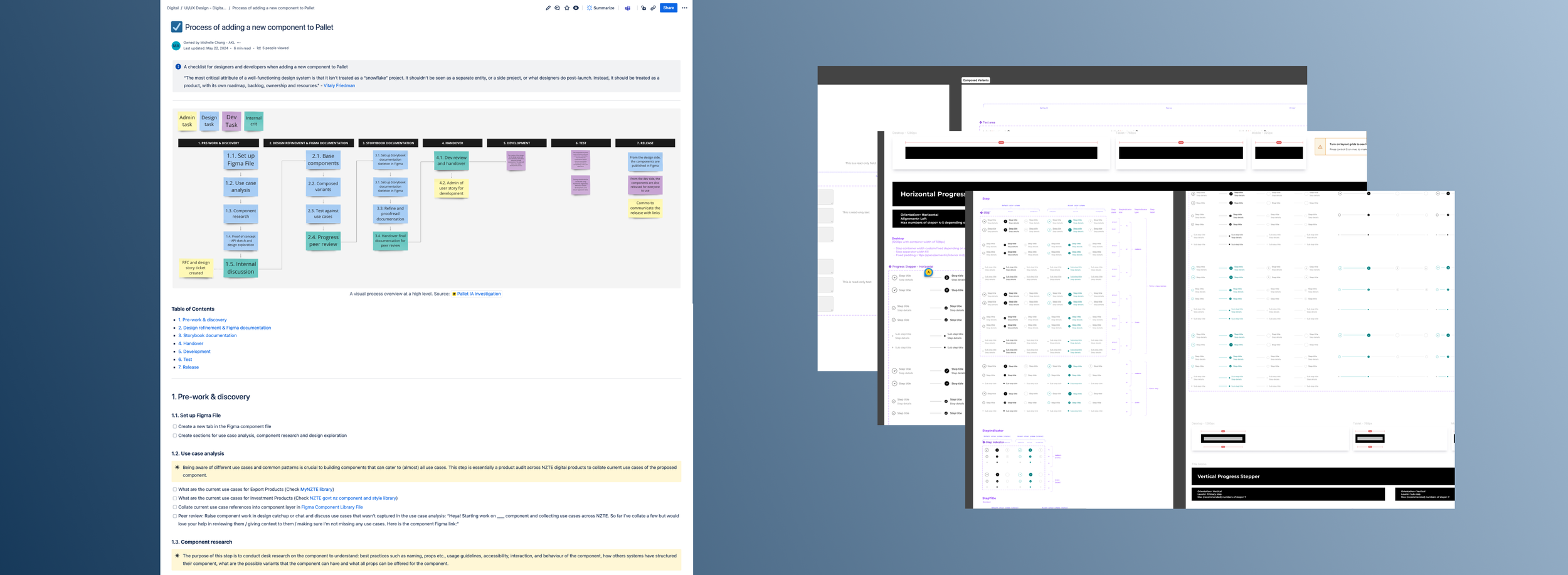
Scoping, design and draft Storybook documentation for components of various complexities including text area and the progress stepper. Facilitating developer handover into the code base and Storybook url for each component.
Took the initiative to systematise the process of developing new components in order to democratise the work beyond the original project team.
Ran internal research (9x 30min 1:1 evaluative user interviews) with new adopters of Pallet to uncover common pain points of contributing to the design system. Synthesised, analysed and packaged the insights that would later inform future ways of working.
Every component is researched and designed to meet at least WCAG 2.0 Level AA standards and must pass A11y tests to meet requirements as a government agency.
Impact
🎯 Built on the Chakra UI component system, Pallet provides flexibility, consistency and accessibility compliance across all NZTE digital products. An opportunity to tidy up two bloated code bases into a single, shared code base.
🎯 Reduce development time and costs by utilising reusable components and documentation for quicker iteration and delivery of new features and services. Success metrics are in the process of being measured including ‘average time on user stories’ in DevOps for developers, designers and Epics overall.
Project Reflections
Working on a design system requires thinking more long term vs. short term as well as being more feature agnostic vs. feature specific (i.e. considering use cases beyond the immediate project). This fundamentally challenged the way we currently speed-deliver products for specific features. Instead, we had to embrace an iterative collaboration between developers as well as between designers and developers across squads due to the level of detail and use case considerations required for design system components. Learning how to effectively collaborate and contribute to a design system from analysis and design to documentation has been an invaluable exercise in developing cross functional knowledge as a designer.